Let's talk about the idea, I had.
I am a photographer, and I could imagine, to create something like that:
https://petapixel.com/tag/miniature/
 https://petapixel.com/2012/10/19/a-behind-the-scenes-glimpse-of-matthew-albaneses-magical-miniature-worlds/
https://petapixel.com/2012/10/19/a-behind-the-scenes-glimpse-of-matthew-albaneses-magical-miniature-worlds/
I have the following games in mind:
Jack Houston And The Necronauts
http://www.warbirdgames.com/blog/jackhouston/
https://www.kickstarter.com/projects/warbirdgames/jack-houston-and-the-necronauts
Trüberbrook
http://trueberbrook.com/de/startseite/
https://www.kickstarter.com/projects/btf/truberbrook-a-nerd-saves-the-world?lang=de
 Harold Halibut
http://haroldhalibut.com/
https://www.kickstarter.com/projects/slowbros/harold-halibut-a-handmade-adventure-game?token=58da2cd7
Harold Halibut
http://haroldhalibut.com/
https://www.kickstarter.com/projects/slowbros/harold-halibut-a-handmade-adventure-game?token=58da2cd7

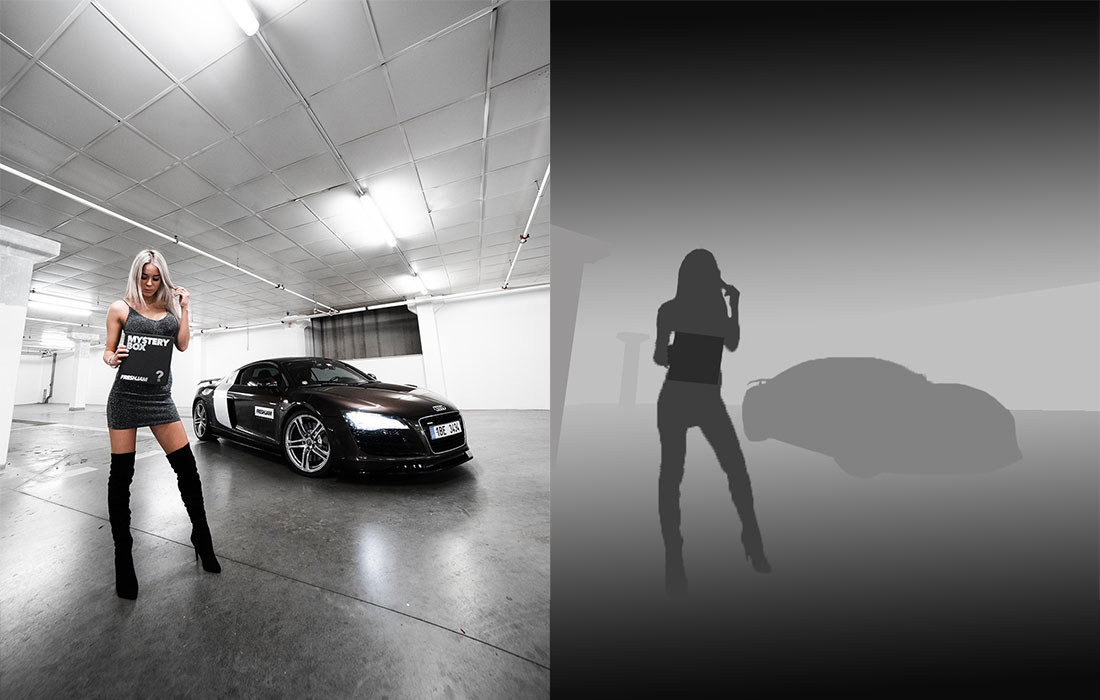
And the idea is, to have take only some pictures, create a deph map out of it somehow and use a shader-thingly, to create an effect like that:
 https://tympanus.net/codrops/2019/02/20/how-to-create-a-fake-3d-image-effect-with-webgl/
https://tympanus.net/codrops/2019/02/20/how-to-create-a-fake-3d-image-effect-with-webgl/
Other examples:
https://blog.picjumbo.com/create-facebook-3d-photo-from-normal-photo/
 https://fstoppers.com/originals/hacking-portrait-mode-create-3d-parallax-photo-facebook-189359
https://cdn.fstoppers.com/styles/large-16-9/s3/lead/2018/10/depth_enabled_3d_photo_facebook_0.jpg
https://fstoppers.com/originals/hacking-portrait-mode-create-3d-parallax-photo-facebook-189359
https://cdn.fstoppers.com/styles/large-16-9/s3/lead/2018/10/depth_enabled_3d_photo_facebook_0.jpg
So the question would be, how the pictures have to be taken.

I could imagine, that I have a stereoscoping picture. Two pictures. One from the left, one from the right and somehow a software would compare both pictures and spot the difference
into a third image, where the distance between the pixels from the left and from the right eye picture / image would be a deph map.
And the shader could use a pixel from the left or the right picture, depending on the viewing angle of the camera.
Most of the examples, I found, are only using one picture.

But what if, the camera looks from an angle, where the picture reveals no content? In some of the Facebook-App examples there is a blur, or a distruction or it looks too fake.
But in Trüberbrook they have done the effect by using photogrammetry for the complete environment. That would be to heavy on all aspects, because I would have real 3D objects and also would need to create 3D objects out of lot of pictures. And have to handle textures and so on and would have to a real 3D space in the game.
Since it is more like a better parallax effect, that could be the anwer. Only having 1, 2 or 3 pictures, a deph map and all is nice.
That would be also not so heavy for loading. And I could have some scenes in the memory.
I also wondering, if somebody understands parallax occlusion mapping and maybe knows, how that would work and if that could be something.
Another idea and question is, if I would take 2 or more pictures from the miniture, could I create a normal map out of these (asume that it are 2) pictures and would that help for the effect, I wanted?
