Anyone who's seen my 2D art knows I do it all with flash's vector drawing tools. This is just a small tutorial to show how easy it is in flash to take even a realistic looking picture and vectorize it by tracing it with bezier curves.
Step 1: Get the image. Im using the mona lisa;

Step 2: Load flash, and import or paste your reference image onto the stage. Lock this layer, and add a new layer. You'll draw on the second layer (make sure it's above the first) without worrying about altering the reference image.
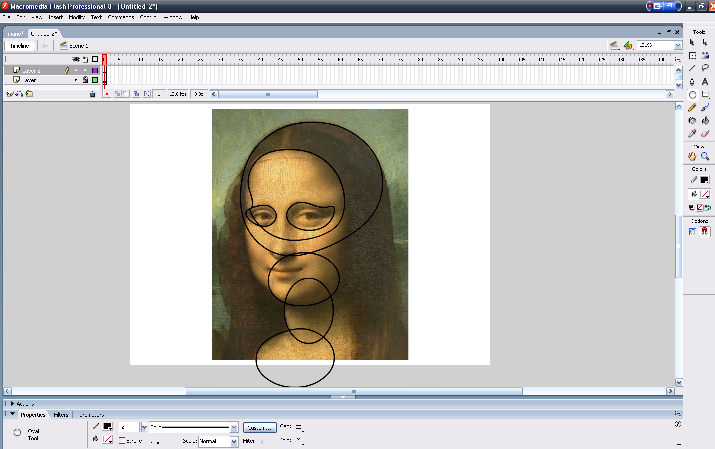
Step 3: Use deformed circles to vectorize as much of the image as you can. Anywhere you see arcs, or large smoothly-curved things in the picture, draw a circle (with no fill colour) and orient it so that the arch runs closely along the surface of the circle. You dont need to get it exact. Once the circle is in place, use the
Selection Tool (the black arrow) to deform the circle so it follows the arch better> To deform anything in flash with the selection tool, hover the mouse over the section you want to deform and a picture of an arch will appear above the mouse cursor, now click and drag and you can "bend" the section you selected. Because everything is vectors in flash, the transition is smooth.
Here's what I've gotten so far;

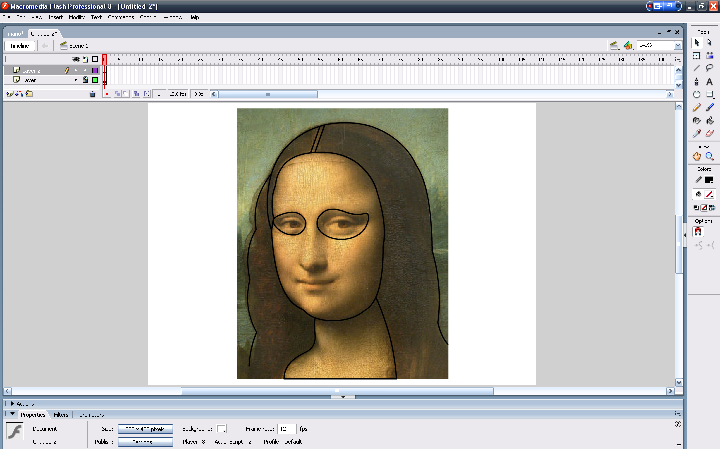
Now that you've got a lot of the main details roughed out with circles, switch over to the line tool. Draw lines going from circle to circle, to complete the face, neck, and hair. Dont worry about the finer details right now. Once the lines are all connected, use the selection tool again and bend the lines so they flow smoothly from circle to circle, following the detail on the picture.
Finally, delete the parts of the circles that aren't needed now, leaving the outlined sections. (When a line intersects a circle at 2 points in flash, it will cut the circle in half at those 2 points, allowing you to select either side of the circle to delete. This is also a good way to bend a single line in many directions, just add line intersections to the single line at the point where you want the bend to start, and... yeah, it'll work.
So I've got this;

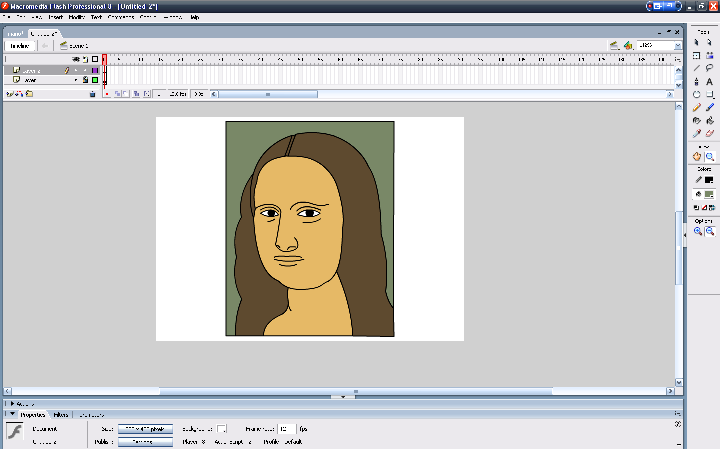
I did the hair using the method I just described, by drawing a line from the hair circle to the bottom of the hair, then adding line intersections where the hair should bump, and finally using the selection tool to bend each section of the line.
Now that the facial structure and main details are done, go in again with the line tool, tracing over the small details. When you find a small arch, use 2 line segments, both going toward the peek of the arch. Then bend each line segment with the selection tool outwards, forming the arch.

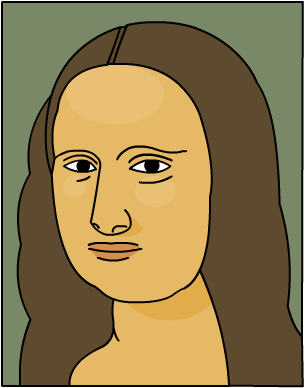
The last step is shading. I do this with circles as well, tracing the darker parts of the image with no-fill circles. Then I flood the area to be shaded with a darker colour, delete the circle, and you've got some basic vector shading. Its a good idea to make these circles with a different outline colour, this way you can just double click the outline and it'll select the entire circle, ignoring any other lines.

...Ok this isnt really a tutorial... and the end result is crap... but I already wrote it so might as well post it.
This is one of me I did a few days ago;

- RUC'
